WordPress 4.0
Es ist soweit, WordPress 4.0 ist heraus. Mein System habe ich heute gleich aktualisiert. Nach einiger Zeit und Arbeit mit dem Flatty Theme, habe ich jetzt den Wechsel vollzogen. Das Customizer Theme gefällt mir sehr gut. Erste Tests ergeben eine gute Performance und das Theme ist auf mobilen Geräten gut „anzusehen“. Ein Logo läßt sich einfach hochladen. Die Startseite wartet mit einem netten Slider auf. Der ist einfach zu steuern. Einfach ein geeignetes Bild in der Mediathek hochladen und als Slider Bild definieren. Auch mehrere Bilder können zu einer Slideshow zusammengefasst werden.Mit der Größe des Bildes habe ich ein wenig herumexperimentiert und eine hohe Auflösung gewählt, kostet ein klein wenig Performance, aber sieht besser aus. Das mit der Kompressionsrate ist sowieso so eine Sache. Natürlich will man die Bilder auch in einer gewissen Qualität liefern. Eine der Bandbreite angepasste Auslieferung ist aber in der Praxis nicht so einfach zu implementieren. In WordPress gibt es hierzu einige Erweiterungen, die ich noch probieren werde.
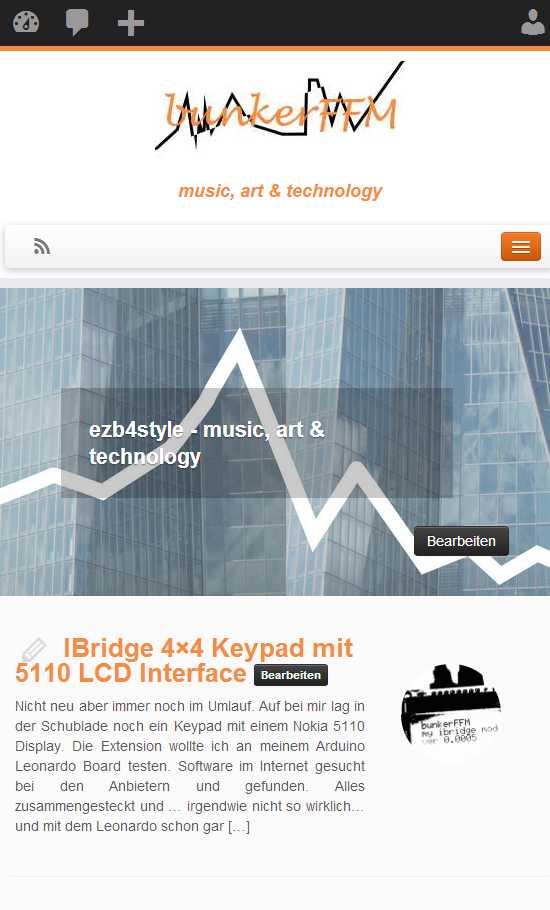
Customizer – übersichtlich und modern gestaltet

WordPress with Customizer Theme
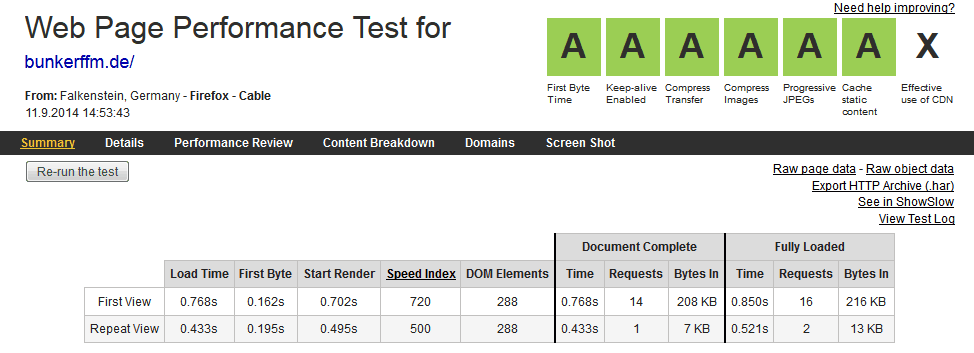
Pagespeed Test mit dem Service von www.webpagetest.org
Mit dem neuen Front-End habe ich auch die Performance neu überprüft.
Die Startseite erreicht eine Ladezeit von unter 1 Sekunde, dafür habe ich das Größe Bild auf der Startseite herausgenommen. Mir ging hier die Geschwindigkeit einfach vor.

Startseite: Pagespeed Test webpagetest.org 2014-09-11
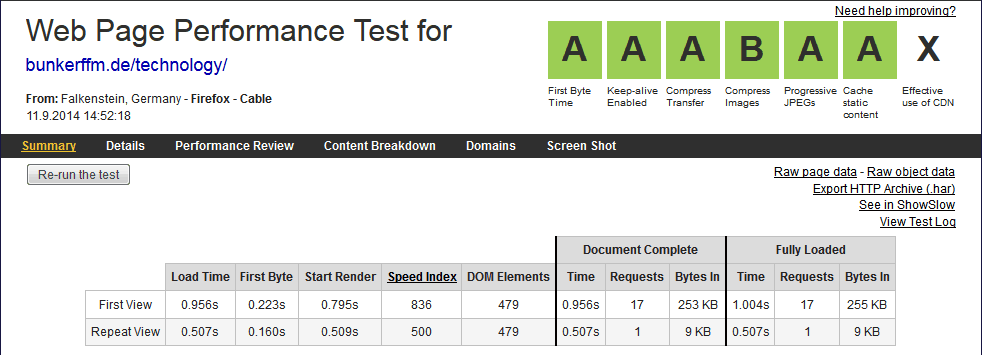
Die Kategorie Seite ist hier zu sehen. Ebenfalls ein Wert um 1 Sekunde. (Auch die Preview Bilder sind hier ein Problem, die Optimierung ist etwas kniffelig.

Category: Pagespeed Test webpagetest.org 2014-09-11
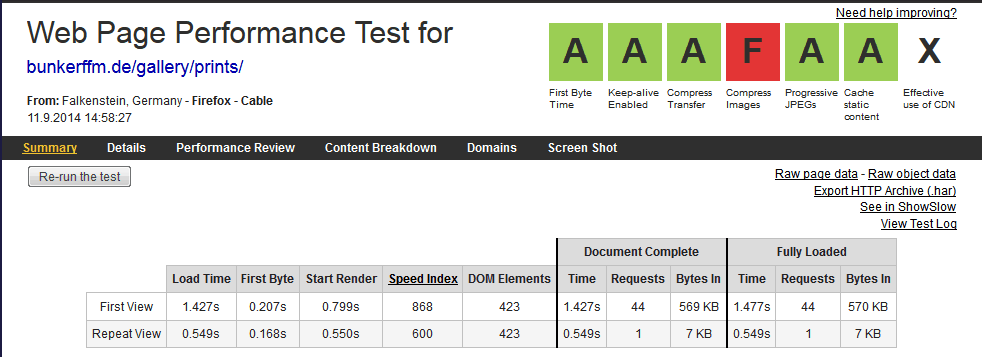
Das Problem mit den Bildern wird auf einer Gallery Seite am deutlichsten. Die Optimierung der Bilder muss noch deutlich verbessert werden! ( siehe rotes F ).

mus Gallery Pagespeed Test webpagetest.org 2014-09-11
Wie gesehen habe ich insgesamt i.d.R. eine gute Ladezeit. Das „render above the fold“ habe ich im Moment nach einigen versuchen ruhen lassen. Für diese Optimierung ist es besser ein eigenes Template zu haben. So ist es einfacher CSS Dateien zu vereinfachen. (Bei mir ist das bei meiner anderen Seite so geplant.)
Bilder sind sehr wichtig – die Optimierung aber nicht einfach. Zudem kommt noch Qualität vs. Geschwindigkeit, Geschwindigkeit, Formate usw. ins Spiel.
